In the realm of product management, the journey from ideation to execution is rife with challenges and uncertainties. However, amidst this complexity lies a powerful duo: wireframes and prototypes. These invaluable tools serve as the blueprint and the tangible manifestation of ideas, respectively, guiding product teams through the iterative process of development. In this blog post, we’ll explore the significance of wireframes and prototypes, delve into their respective roles, and provide real-world examples of how they drive innovation and excellence in product development.
The Essence of Wireframes and Prototypes: Before diving into their individual merits, let’s first understand what wireframes and prototypes entail:
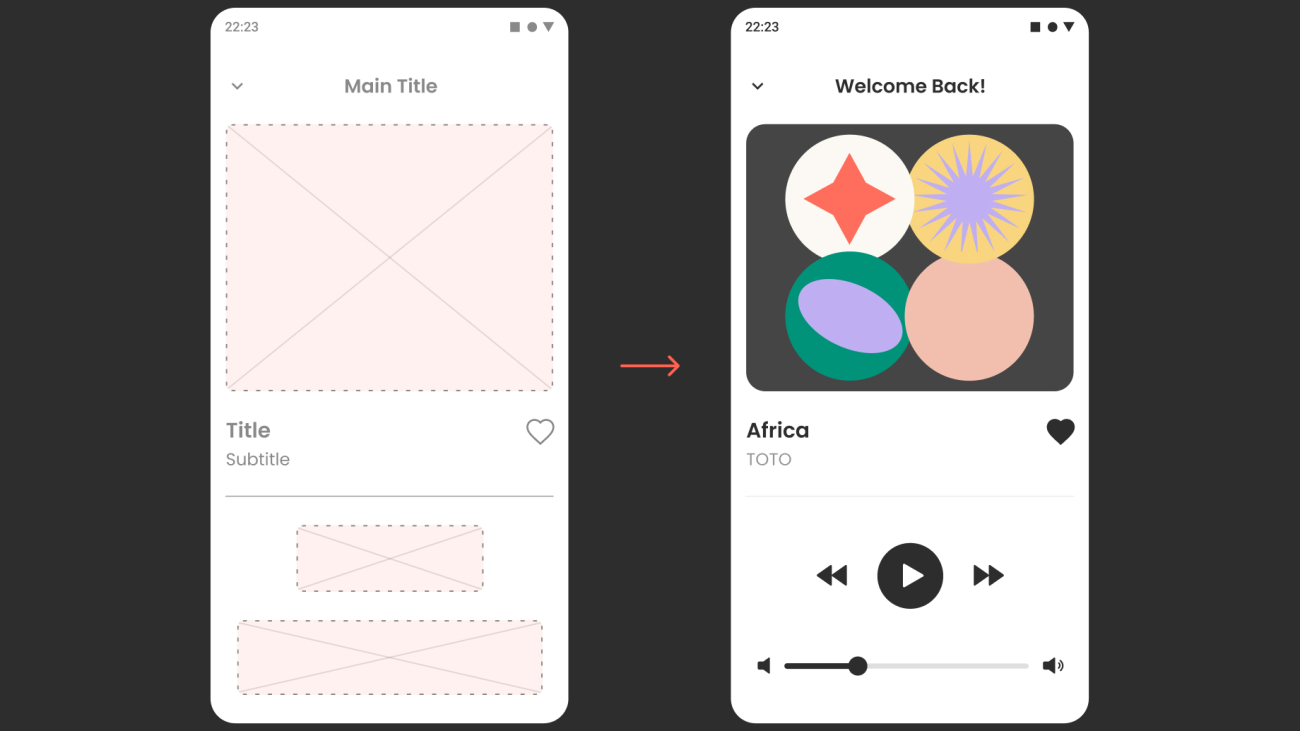
- Wireframes: Wireframes are skeletal outlines or blueprints of a product’s user interface (UI). They provide a visual representation of layout, structure, and functionality without the distraction of design elements like colors or graphics. Wireframes focus on user flow, information architecture, and interaction design, allowing stakeholders to conceptualize the product’s structure and features.
- Prototypes: Prototypes, on the other hand, are interactive, functioning models of a product. They simulate the user experience (UX) and enable stakeholders to interact with the product as they would with the final version. Prototypes can range from low-fidelity (simple and basic) to high-fidelity (detailed and realistic), offering varying degrees of fidelity to test and validate ideas before investing in full-scale development.
Now, let’s explore how wireframes and prototypes contribute to the product development process:
The Role of Wireframes: Wireframes serve as the foundational building blocks of a product, playing several crucial roles:
- Clarifying Concepts: Wireframes help translate abstract ideas into tangible visual representations. They provide clarity and alignment among stakeholders regarding the product’s structure, features, and user flow.
- Iterative Design: Wireframes facilitate rapid iteration and experimentation. Since they’re relatively quick and inexpensive to create, product teams can explore multiple design alternatives, gather feedback, and refine concepts early in the development cycle.
- Alignment Across Teams: Wireframes serve as a common language for cross-functional collaboration. They enable designers, developers, and other stakeholders to visualize and discuss the product’s requirements and functionality, fostering alignment and understanding.
- User-Centric Design: By focusing on user flow and interaction design, wireframes prioritize the user experience. They help identify potential usability issues, validate assumptions, and ensure that the product meets user needs and expectations.
The Role of Prototypes: Prototypes bring wireframes to life, offering a tangible experience of the product. Here’s how prototypes drive innovation and excellence in product development:
- User Validation: Prototypes allow product teams to gather user feedback early in the development process. By observing how users interact with the prototype, teams can identify pain points, preferences, and opportunities for improvement, refining the product iteratively.
- Risk Mitigation: Prototyping helps mitigate risks associated with product development. By testing hypotheses and validating assumptions through prototyping, teams can identify and address potential challenges or issues before investing significant resources into full-scale development.
- Stakeholder Communication: Prototypes serve as powerful communication tools for engaging stakeholders and garnering buy-in. Whether presenting to investors, clients, or internal teams, a functional prototype provides a tangible demonstration of the product’s potential, fostering enthusiasm and support.
- Innovation and Experimentation: Prototypes encourage innovation and experimentation by enabling product teams to explore bold ideas and concepts. Whether testing new features, user interactions, or business models, prototypes facilitate creativity and discovery, driving forward-thinking product development.
Real-World Examples: Let’s consider how wireframes and prototypes manifest in real-world product development scenarios:
- E-commerce Platform:
- Wireframes: Designing wireframes for an e-commerce platform to visualize the layout of product pages, checkout process, and navigation menu.
- Prototypes: Creating interactive prototypes to simulate the user journey from browsing products to completing a purchase, testing usability and identifying opportunities for optimization.
- Mobile Application:
- Wireframes: Developing wireframes for a mobile application to define screen layouts, information hierarchy, and user interactions.
- Prototypes: Building clickable prototypes to demonstrate key features such as login/signup flows, in-app navigation, and interactions with interactive elements like buttons or sliders.
- Enterprise Software Solution:
- Wireframes: Crafting wireframes for an enterprise software solution to outline dashboard layouts, data visualization components, and workflow processes.
- Prototypes: Developing interactive prototypes to showcase functionality such as data input forms, report generation, and integration with third-party systems, gathering feedback from stakeholders and end-users.
Conclusion: Wireframes and prototypes stand as indispensable pillars of innovation in product development. From conceptualizing ideas to validating concepts and refining designs, these tools empower product teams to navigate the complexities of the development process with confidence and clarity. By embracing wireframes and prototypes, product managers can foster collaboration, drive user-centric design, and ultimately, deliver exceptional products that resonate with users and stakeholders alike. Unveil the power of wireframes and prototypes, and propel your product towards success in today’s competitive landscape of innovation.